

- GOOGLE FONT PICKER HOW TO
- GOOGLE FONT PICKER INSTALL
- GOOGLE FONT PICKER MANUAL
- GOOGLE FONT PICKER PC
- GOOGLE FONT PICKER ZIP
Using a plugin: Install the Simple CSS plugin and paste the copied CSS.Head over to the Customizer under Appearance and paste the CSS in the Additonal CSS tab. Theme Customizer: This is the easiest way to add custom CSS.There are 3 ways to add custom CSS to WordPress: We need to add this custom CSS to our WordPress theme. Now, select and copy the CSS on the page. Remember, we don’t need the file name at the end, we only need the path of the folder where the font files are uploaded.Īdd this path to the Customize folder prefix box on the font picker tool page. The path should be something like this based on the above example: So, head back to the font picker tool and add the path of the font files (excluding the file names) that you uploaded to your WordPress installation. Next, we need to add the CSS of the Google fonts to our WordPress theme.
GOOGLE FONT PICKER PC
If for some reason, you’re unable to unzip the file after uploading, you can first extract the files on your PC and then directly upload the font files in the sub-folder that you just created. Let’s say, you wish to upload the Open Sans font files, so create a sub-folder named open-sans, and so on. Within the fonts folder, create a sub-folder for each of your fonts. Next, in the wp-content directory of your WordPress installation, create a folder named ‘ fonts‘ (or any other name) if it’s not already present. If for some reason, you don’t have access to the file manager, you can use a free FTP tool like Filezilla to connect to your website. So, head over to the file manager in your hosting account. Now that you have downloaded the Google font to your PC, it’s time to upload it to your WordPress website.
GOOGLE FONT PICKER ZIP
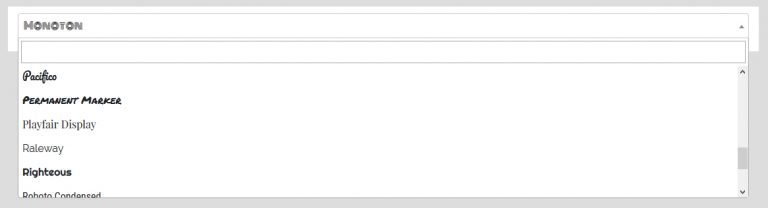
Skip the Copy CSS step given on that page for now and skip to step 4 to download the font file in ZIP format to your computer.Īd Step 3: Upload the font files to your website You should select only those variants that you will be using since the more font variants you use, the heavier the page will become. By default, the regular font type is pre-selected. You can search the entire Google font database from the font picker panel on the left.Īfter selecting the Google font to add to your WordPress theme, select the variants that you would be using. To select a font, head over to this Google font picker tool. Step 1: Pick the Google or web font to addīefore you add a Google or web font to your WordPress site, you need to select a font. The only thing is you should have access to the CSS files associated with that non-Google font. Note: This method works with any external font.
GOOGLE FONT PICKER MANUAL
Here I will walk you through the manual method of adding Google fonts to your website. But if you don’t want to add another plugin to your site, I have you covered here as well. You have seen how easy it was to add Google fonts to your theme customizer using a plugin. But the plugin added one anyway, which is what makes the Easy Google Fonts plugin such a joy to use.Īlso, you can now not just manage the display of individual fonts but also control their styling like color, size, spacing, and line-height as well. This way, you can use your favorite Google font on your website without compromising on page speed.įor the purpose of this tutorial, I used a theme that did not offer a typography control panel in the Customizer.
GOOGLE FONT PICKER HOW TO
In this tutorial, you will learn how to add Google fonts to your website with and without using a plugin. The solution is to add Google fonts to your WordPress site and use them locally that will avoid the round-tripping that I explained earlier. There is a certain delay involved between making calls to external sites that host the font files and receiving the requested information from the external site. However, whether your theme provides built-in Google fonts or not, these fonts are loaded from the Google fonts website.Ī downside of loading font files from external sources is the negative impact on page speed since your server has to make additional HTTP requests to 3rd party sites. Many WordPress themes like GeneratePress include an extensive list of Google fonts in the theme customizer that you can select with a single mouse click. After all, when there are more than 1200 beautiful font families to choose from, then why settle for the plain old vanilla fonts? You’re not alone in wanting to switch over to Google fonts.

Are you tired of using the regular fonts and wish to use Google fonts on your WordPress website?


 0 kommentar(er)
0 kommentar(er)
